Einfaches Kontaktformular in Brizy Free
Dieser Artikel beschreibt den Einbau eines einfachen Kontaktformulars mit Email, Name, Telefonnummer und Nachricht im Brizy Page Builder Plugin.
WordPress mit dem Theme Blocksy und Brizy Page Builder Free. In Brizy habe ich das „Standard Template“ ausgewählt, weil ich den Header und Footer des Themes nutze.
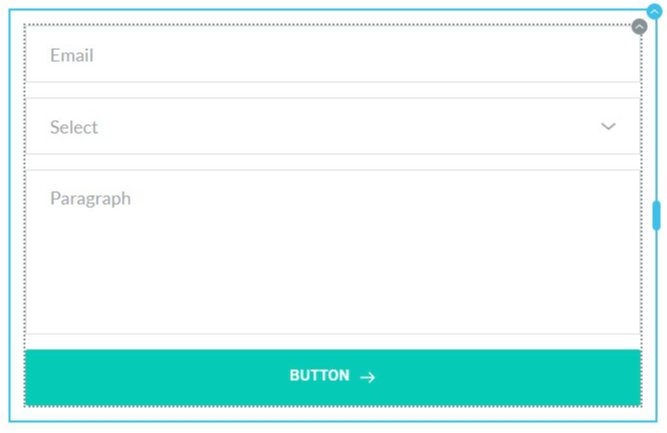
Nach dem Einfügen des Formulars in eine Spalte zeigt Brizy mir ein Formular mit einem Email Feld, einem Auswahl-Feld und einer Textarea für die Nachricht.

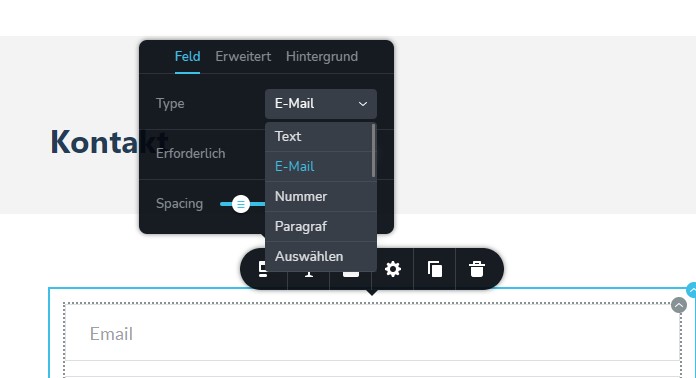
Durch Klick in das Email Feld kann man den Text Platzhalter „Email“ ändern. Über das Menü und die 1. Schaltfläche „Feld“ kann die Vorbelegung des Feldes und die Erforderlichkeit gesteuert werden. Bei dem Feld Email ist der „Type“ „E-Mail“. Dann checkt das Formular ob die Schreibweise der Eingabe einer Mailadresse entspricht. Dieses gilt auch für weitere Felder, zum Beispiel ob bei „Tel“ dementsprechend Nummern eingebe. „Erforderlich“ belasse ich, dieses Feld soll ein Pflichtfeld sein.

Für ein einfaches Kontaktformular brauche ich das Auswahlfeld nicht und klicke in das Feld „Select“. Jetzt kann ich es entweder löschen oder durch den „Type“ in ein „Text“ Feld ändern.
Ich lösche es, dupliziere das Feld „Email“ und ändere den „Type“ in „Text“ und schreibe den Platzhaltertext „E-Mail-1“ in „Name“ um. „Erforderlich“ belasse ich hier auch.
Dann kopiere ich mir mein „Name“ Feld und ändere den „Type“ in „Tel“, um bei der Eingabe zu überprüfen, ob es sich um eine Telefonnummer handelt. Den Platzhalter ändere ich in „Telefon“. „Erforderlich“ deaktiviere ich in diesem Feld.
Das große Feld ist eine Textarea und hier ändere ich den Platzhalter in „Nachricht“. Der „Type“ bleibt auf „Paragraf“. „Erforderlich“ belasse ich hier wieder.
Das Bearbeiten-Menü der Felder
Die erste Schaltfläche im Bearbeiten-Menü heißt „Feld“. Hier finden sich im Tab „Feld“ die Einstellung für die Formularfelder. Wir können auch einstellen, ob das Feld ein Pflichtfeld ist und den Abstand zum nächsten Feld per Pixel festlegen.

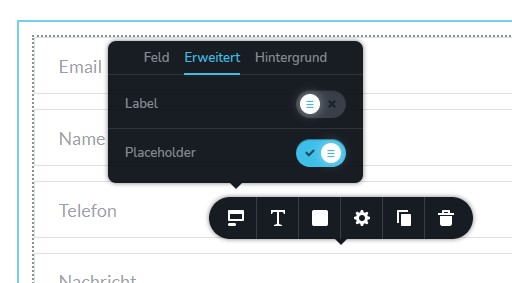
Im Tab „Erweitert“ kann das Label sichtbar gemacht werden. Dann steht eine Beschriftung über dem Feld. Weiterhin kann der Placeholder, die Beschriftung im Feld sichtbar / unsichtbar geschaltet werden. Wenn wir nur die Benennung über dem Feld wollen…

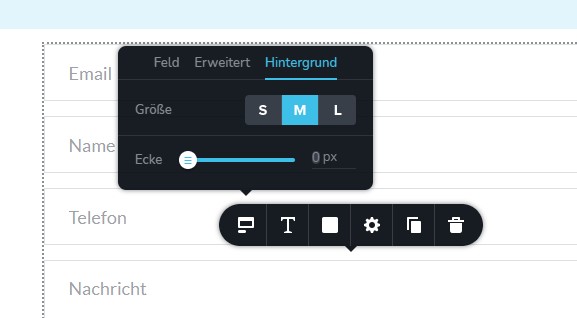
Im Tab „Hintergrund ändern wir die Größe des Feldes durch das „Padding“, das Auffüttern des Feldes. Und wir können den Feldrahmen runde Ecken zuweisen.

In den weiteren Optionen des Berabeiten-Menüs kann die Typografie, die Feldbreite die Hintergrundfarbe eingestellt werden. Weiterhin kopieren und löschen…
Der Button
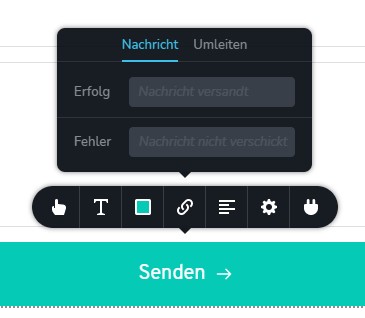
Unten ist der Button. Durch klick in den Button können wir den Text anpassen und bei bedarf das Icon ändern oder entfernen. In dem Bearbeitungs-Menü finden wir die Einstellungen für die Größe, das Icon, für die Typo, die Farben (auch Hover), Rand und Schatten, die Ausrichtung. Im Linkssymbol können wir die Meldungen eingeben, einen Text für die Erfolgsmeldung und einen für die Fehlermeldung.
Zum Beispiel „Deine Nachricht wurde erfolgreich versendet.“ und „Die Nachricht konnte leider nicht gesendet werden.“
Unter Umleiten im Linksymbol können wir auch einen Link zu einer Weiterleitungsseite eingeben.

Mail Versand
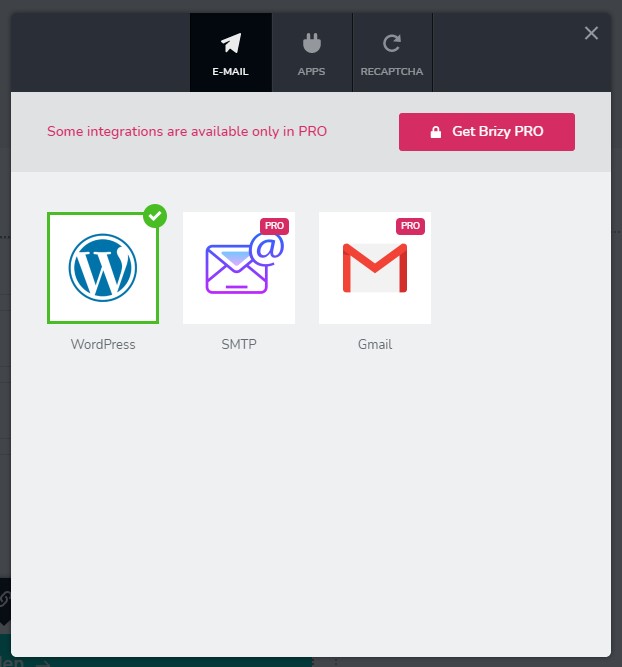
Im „Steckersymbol“ können wir die Emaildaten eingeben. In Brizy Free können wir nur über das System Mails versenden. Die Optionen SMTP und Gmail sind nur in der Pro Version verfügbar. Ebenso die Drittanbieter-Dienste, wie Mailchimp, Sendinblue usw. unter „Apps“.

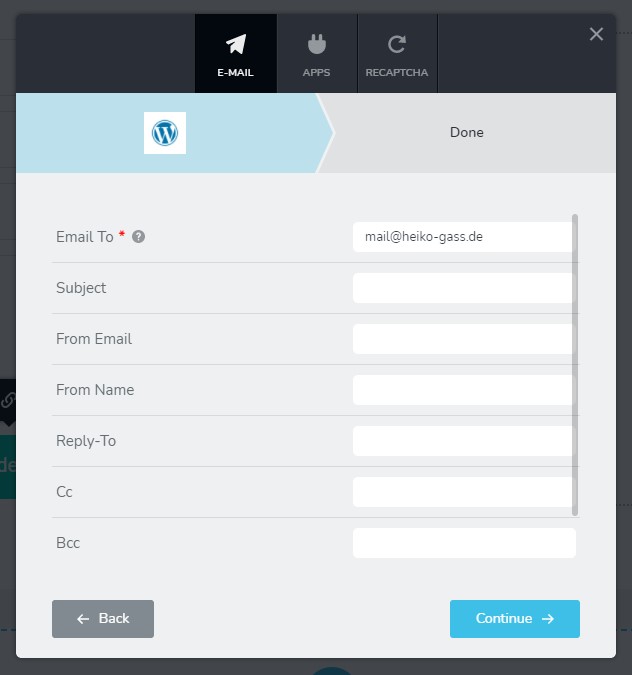
Die Option „WordPress“
Email To: Hier kommt die Mailadresse rein, an die das Formular senden soll.
Subject: Der Betreff, zum Beispiel „Kontakt Basis17 Blog“.
From Email: Eine Mailadresse, die als Absender angezeigt wird. Ich habe die gleiche drin wie oben.
From Name: Bei Bedarf der Absendername.
Reply-To: Ist noch in Arbeit, funktioniert leider noch nicht. Wäre die Adresse, an der die Antwort gehen würde. Im Normalfall die im Formular angegebene Mailadresse des Users.
Cc: Bei Bedarf Kopie an „Mailadresse“.
Bcc: Bei Bedarf Blindkopie an „Mailadresse“.

Metadata: Mögliche Optionen werden durch reinklicken sichtbar. Nutze ich in der Regel nicht…
- time – die Uhrzeit des Absendens wird mit gesendet.
- userAgent: Infos zum Webbrowser werden mit gesendet.
- pageUrl: von welcher Seite das Formular gesendet wird. Zum Beispiel https://blog.basis17.net/kontakt.
- remotIp: die IP des Users.
- credit: „Powered by : Brizy“.

ReCaptcha
Unter ReCaptcha kann das Google reCAPTCHA eingebunden werden. Dafür wird je ein Site Key und Secret Key benötigt.
https://www.google.com/recaptcha/about/
Die Meldungen
Die Erfolgsmeldung nach dem Senden erscheint in einem leuchtenden Grün. Die Hintergrund- und Textfarbe der Meldungen können nicht visuell in den Einstellungen geändert werden. Um diese zu ändern müssen wir etwas CSS Code im Customizer des Themes oder in einem Child Theme schreiben. Die Brizy Builder Pro Version bietet im Bearbeitungs-Menü unter „Mehr Einstellungen“ -> „Erweitert“ die Möglichkeit eigenen CSS Code einzugeben.
Der CSS Code für die Meldungen:
/* Versendet-Meldung in Weiß, Schrift dunkel*/
.brz-forms2__alert--success {
background-color: #FFFFFF !important;
color: #1C1C1C !important;
}
/* Fehler-Meldung in Rot, Schrift in Weiß*/
.brz-forms2__alert {
background-color: #FF0004 !important;
color: #ffffff !important;
}Speichern und testen 🙂

